Animation is the
youngest medium of art that mankind has created. Spanning barely over one
hundred years, its history is as rich and dramatic as any other. Starting as
the simple idea of an illusion of moving art by a couple clever innovators at
Edison's film company in the early 1900's, it soon boomed into a mega-corporate
commercial venture that employed thousands and captivated millions only decades
later. It spread outside of America and took many different forms in many
different countries and cultures. Today, the face of animation is very
different than it ever was.
With the advancement of
technology, animation has also advanced. Animation went from 2D to 3D, using one
of the most common 2D programs called Flash to using one of the popular 3D
programs called Maya. The methods of making a 2D animation versus a 3D
animation are drastically different. Starting in 3D was not going to benefit
me, so I turned my focus to 2D. Thankfully my readings of The Animator’s
survival Kit and The Illusion of Life focused strictly on 2D
animation.
Understanding
the basics of animation involves knowing the terminology of animation. The
terms I needed to understand from the start included:
2D
Animation: The creation of moving pictures in a two-dimensional
environment, such as through "traditional" cel animation or in
computerized animation software. This is done by sequencing consecutive images,
or "frames", that simulate motion by each image showing the next in a
gradual progression of steps. The eye can be "fooled" into perceiving
motion when these consecutive images are shown at a rate of 24 frames per
second or faster.
3D Animation: The
creation of moving pictures in a three-dimensional digital environment. This is
done by sequencing consecutive images, or "frames", that simulate
motion by each image showing the next in a gradual progression of steps, filmed
by a virtual "camera" and then output to video by a rendering engine.
The eye can be "fooled" into perceiving motion when these consecutive
images are shown at a rate of 24 frames per second or faster.
Frame
Rate: The measure of the number of frames displayed sequentially per
second of animation in order to create the illusion of motion. The higher the
frame rate, the smoother the motion, because there are more frames per second
to display the transition from point A to point B. Also Known As: frame
frequency.
Frame:
In animation, a "frame" is a single complete image
out of the sequence of images comprising an animation. Taken alone, the frame
is just a drawing - a piece of art. When sequenced with other drawings, it becomes
an animation frame.
Key
Frame: An animation key frame is a single still image
in an animated sequence that occurs at an important point in that sequence; key
frames are defined throughout an animated sequence, in order to define pivotal
points of motion before the frames in between are drawn or otherwise created to
"tween" the motion between the two key frames. One example of key
frames could be an animation of a swinging baseball bat; the bat at rest would
be one key frame, and the bat at the end of of its swing would be another. All
other frames would be "tweened" frames.
Squash and Stretch: "Squash and stretch" refers to an
animation technique used to depict exaggerated animated motion. The point of
squash and stretch is to make the motions larger than life, rather than more
swift, realistic, and sometimes unnoticed in passing observation.
The reason it's called
"squash and stretch" is because characters and objects are shown to
"squash" (become distorted or flattened) when affected by weight or
gravity, and "stretch" (become elongated) when affected by momentum
or other forces, in ways that are (usually) impossible in reality. A key
principle of squash and stretch, however, is the fact that the object/character
animated retains the same volume/apparent mass; it's simply distorted into a
different shape and/or configuration to give the impression of the forces
acting on it.
Tween:
"Tween" is actually short for
"in-between", and refers to the creation of successive frames of
animation between key frames. In computer animation, the term is most commonly
used for Flash's "shape tweening" and "motion tweening"
processes, where the user can define two key frames and Flash will
automatically create the in-between frames, either morphing one shape into
another over a set period of time or else moving a shape or shapes from point A
to point B over a set period of time. 3D animation programs also have their own
method of "tweening".
Once one understands the terminology, one can move onto the
drawing basics. These basics include understanding spacing and timing,
keyframes, and “squash and stretch’ . The Animator’s Survival Kit included
images that demonstrated the right way to conduct these drawings and the wrong
way using every traditional animator’s friend, the bouncing ball.
The keys are the major
points of the storytelling drawing. These are the drawings that show what
happens in the story:
All of the movements in-between
these main points are called the “tweens”. It was not until I started creating
my own animation that I realized how extensive the frames really are. Apparently
reading “ 24 frames equals one second” did not register how much work that is-
and for only one second!!!
Squish and stretch refers
to the movements that occur to the object when in motion. Nothing stays stiff.
References:
Beck, Jerry. Animation Art. Harper
Collins, 2004.
Used as reference and aid in drawing:
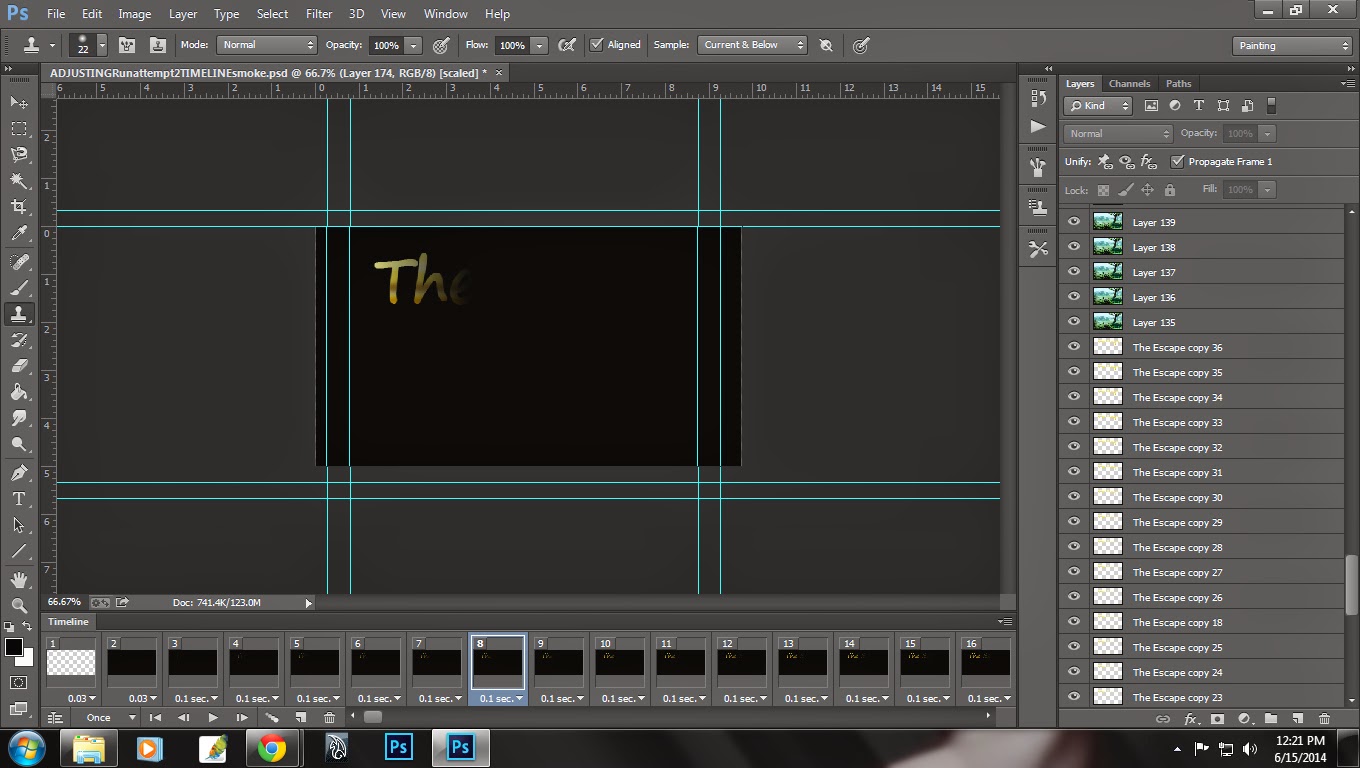
I watched how to execute animations in Photoshop.






















.jpg)
.jpg)

