"If this business was easy, it would be a
sin."
-Hayao Miyazaki,
Animerica Magazine. 1993
That quote tells it all.
Animation is hard. We, the viewer, do
not realize just how challenging animation is. We sit back and enjoy without a care
in the world when we watch little Nemo swimming in the big blue, or ice
crystals forming from a character’s hand. Teams of people were employed and
their hair turned grey in order to make that snow flake fly!
It is not easy to get characters to move the
way you want them to or line up sound the way you want it to, and that is not
even the start of what animators have to consider. Fabric, hair, grass, leaves,
water, clouds, insects, animals, bubbles, rainbows, unicorns- you get my point,
right- have to move also. A lot of time, we are talking years, go into making
an animated movie. It took me 4 months to make one little girl run! I give
credit to all animators who use whatever form of medium they choose to work
with.
I loved this experience,
even though a lot of it was frustrating and disappointing, I would not retract
choosing this study. In March I started with an idea, and now in June I have a
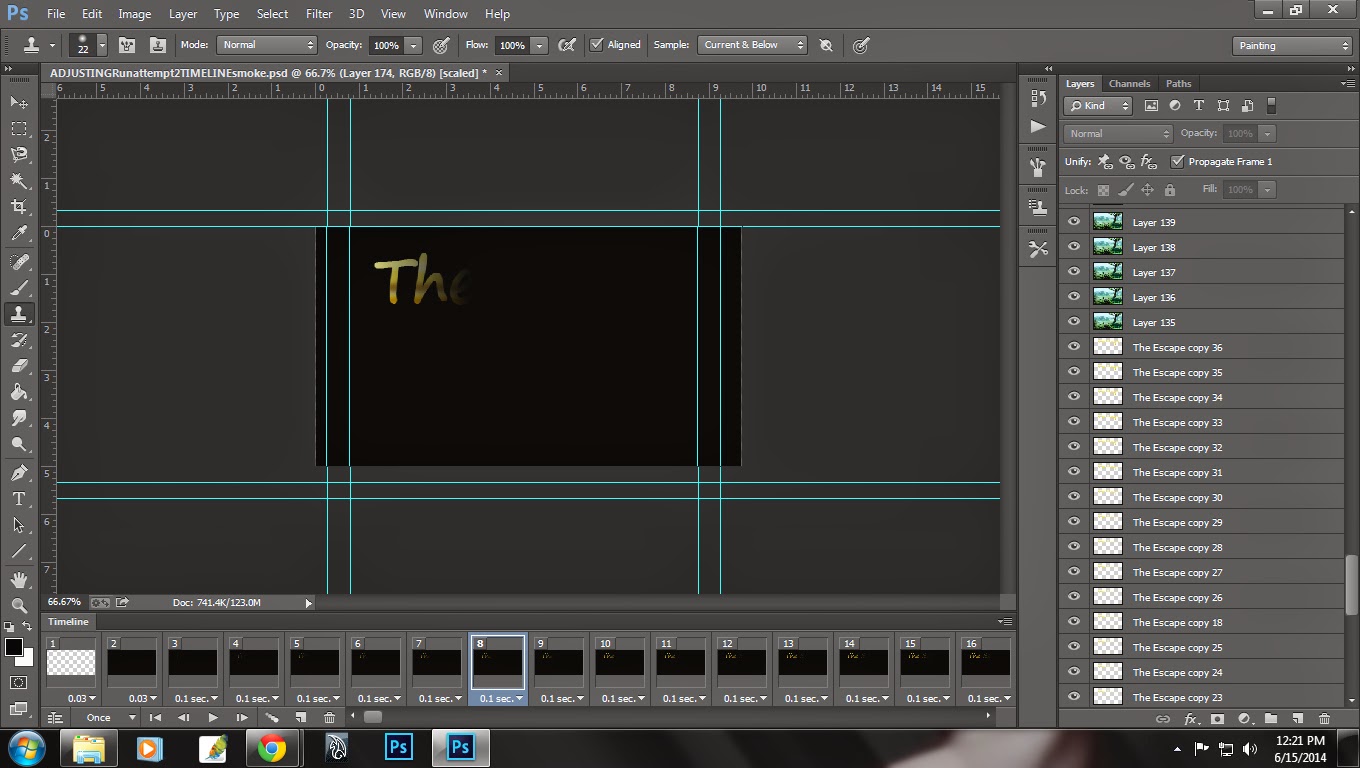
playable animation. In a course of 4 months I started with a thought; drew out a
ton of layers that consisted of character poses, backgrounds, and effects;
placed them accordingly to appear as in motion; tested out; adjusted; tested
some more; added sound; altered, tested; adjusted; and finished. This knowledge
and appreciation I gained is extremely satisfying. I may not have created a
flawless animation, but considering where I started from, I am very happy with
the end result.